基本介紹 (網頁篇)
網頁視覺上分為3個區塊,設定上分別放在各地方:
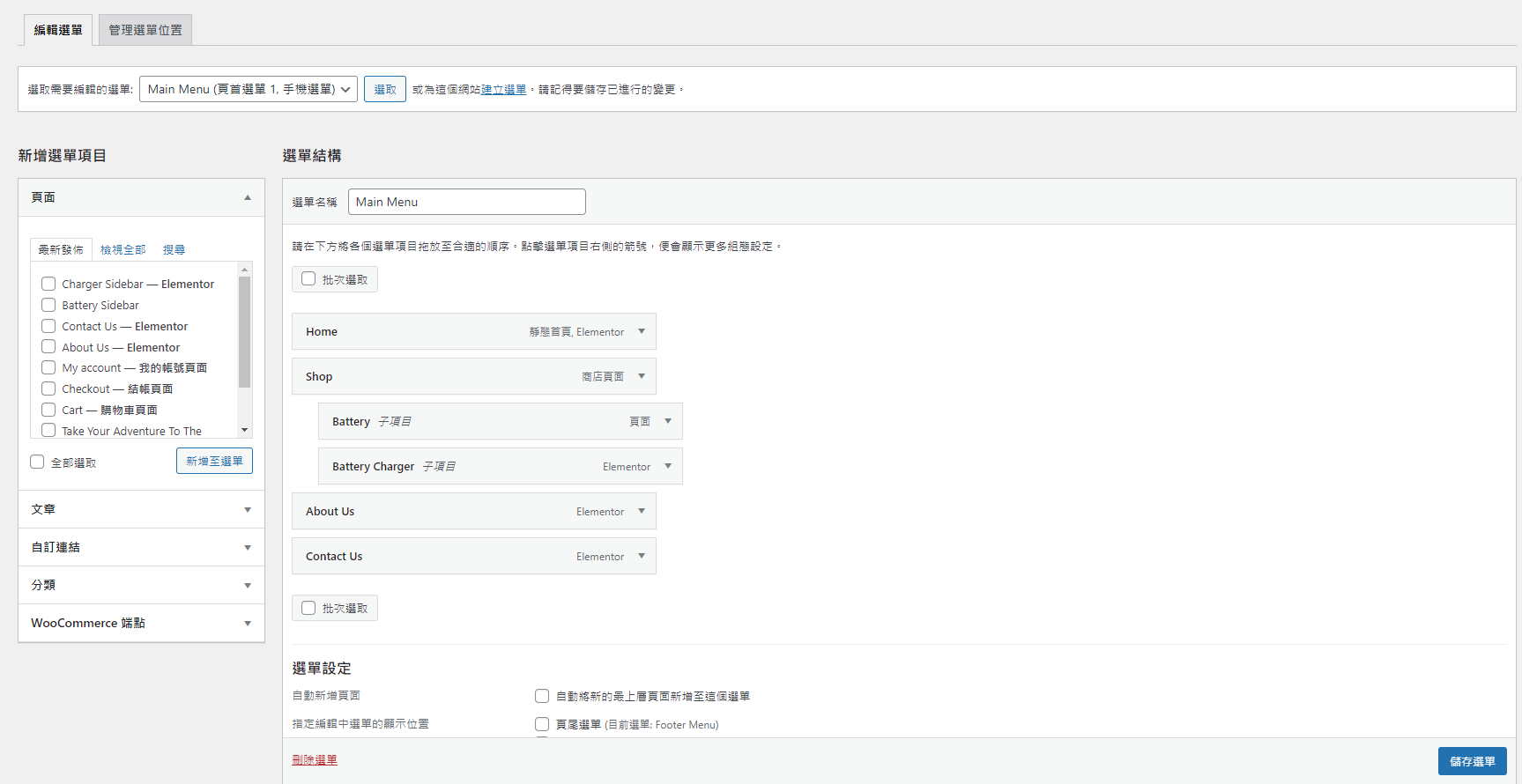
Navbar 上排選單:
- 功能選單區有幾個原則,基本上會分成兩側,一邊是
LOGO,一邊則是選單/選項。 LOGO設定位置在佈景主題。選單/選項則是在外觀 > 選單上設定。

- 功能選單區有幾個原則,基本上會分成兩側,一邊是
Container 容器區 : 所有視覺的放置區
- 左右兩側的選單也在這裡設定,之後再使用
ShoutCode安插到頁面
- 左右兩側的選單也在這裡設定,之後再使用
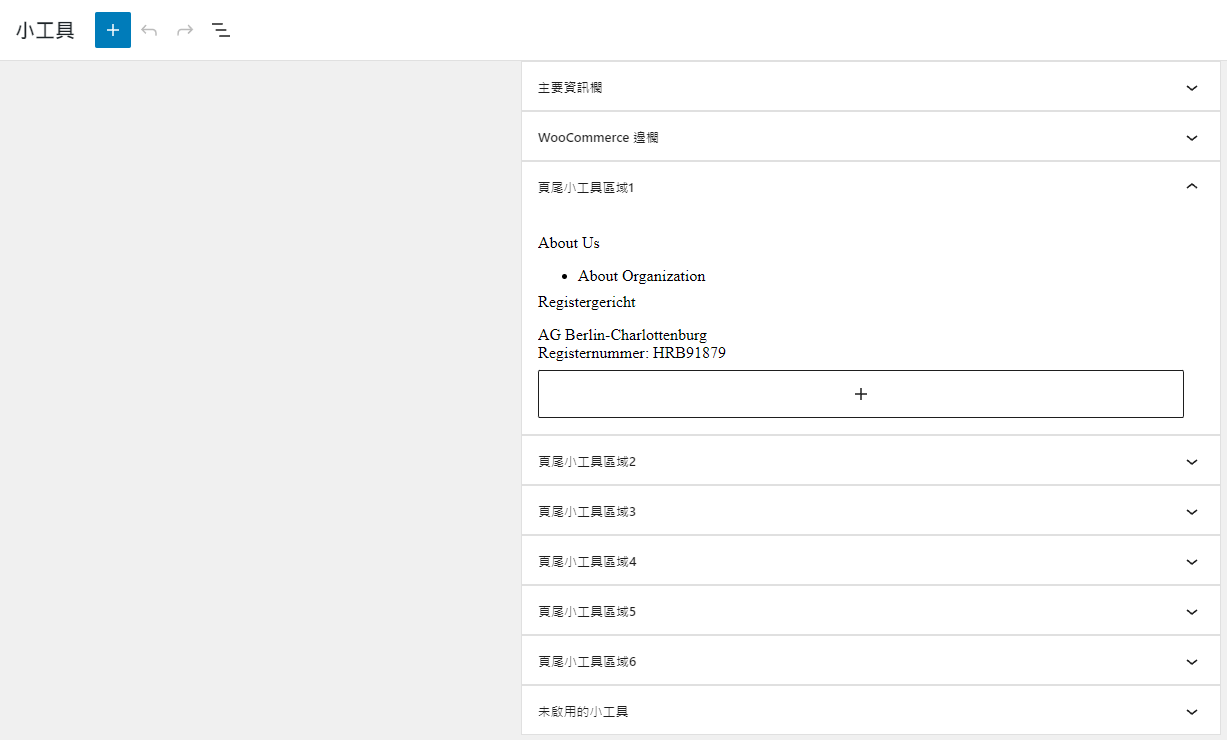
Footer 頁腳區
- 所有連結區
頁腳選單/選項設定在外觀 > 小工具上設定。