基本架構
安裝後基本資料夾架構。
cmd
first_vite/
├── index.html
├── node_modules (node.js專用區)
├── package.json (專案設定檔)
├── package-lock.json
├── public (不打包編譯的資料夾)
│ └── favicon.ico
├── README.md
├── src (所有頁面程式設定放置區)
│ ├── /assets (靜態文件資料檔)
│ │ └── index.css | .svg | .jpg
│ ├── /components (頁面元件)
│ │ └── navbar.vue | .ts
│ ├── /router (路由設定)
│ │ └── index.js
| | └── routes.js
│ ├── /stores (與Vuex一樣的狀態管理)
│ │ └── counter.js
│ └── /views (路由元件,跟頁面元件很像)
│ │ └── Home .vue | .ts
| ├── main.js
| ├── App.vue
| ├── style.css
└── vite.config.js (vite設定檔,全域設定)
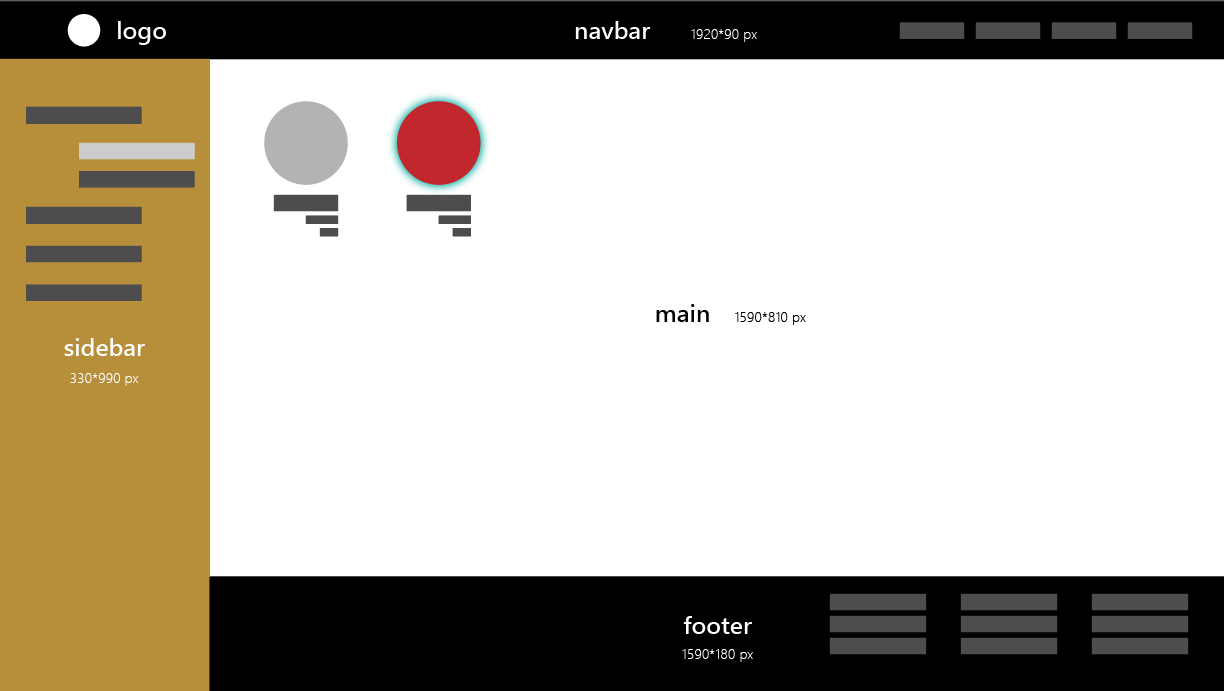
這裡先設計一個基本的框架畫面:
- navbar 導覽列 (常見的有
logo、搜尋功能 Search、連結項目、RWD選單(humburger)、麵包屑(Breadcrumb)) - sidebar 側邊導覽列 (常見有
手風琴伸縮導覽列 Accordion) - footer 頁腳導覽列
- main 主要區 (常見有
輪播(Carousel)、標單 (Table)等等)