基本安裝
裝置需求 : Node.js
這裡採用Vite安裝 ( 本身支援.vue、.ts語法 ),我使用最傳統的npm,其他安裝方式就參考官方文檔
cmd
npm create vite@latest
安裝過程中會詢問幾個設定 :
Project Name:專案名。Add TypeScript?增加TypeScript語法。Add JSX Support支援JSX (React的好友)。Add Vue Router for Single Page Application development?支援Vue-Router官方路由。Add Pinia for state management?支援Pinia (Vuex的升級版)。Add Vitest for Unit Testing?增加元件測試框架。Add Cypress for both Unit and End-to-End testing?增加元件及點對點測試框架。Add ESLint for code quality?使用ESLint檢查程式碼。Add Prettier for code formatting格式化程式編碼。
如果專案名keyin後,其他後面詢問的選項有遲疑,建議就一直Yes到底。
TIP
官方有提到創建資料夾
- npx degit user/project my-project
- cd my-project
基本上如果已經有自訂資料夾,則先進入資料夾內再安裝,指令上給個 . 點,就會在原地安裝
初始化安裝
之後會建立專案名資料夾,然後要求進入資料夾內執行初始化安裝
cmd
npm install
執行
啟動Vite編譯
cmd
npm run dev
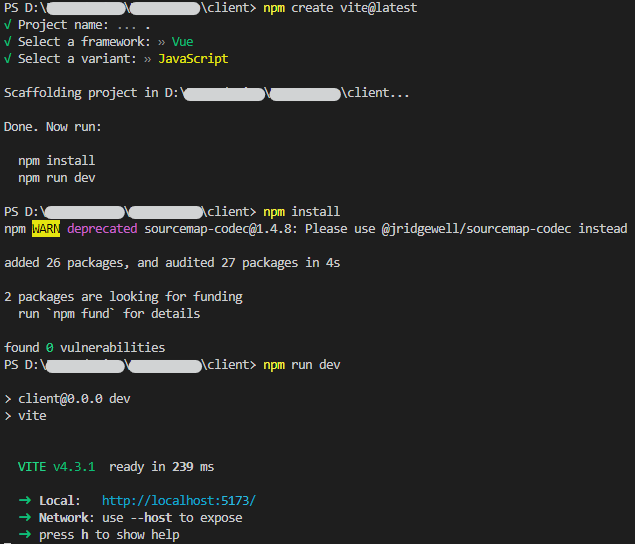
這是我在自訂的資料夾內安裝方式 : 
TIP
通常安裝後會在package.json內,編譯三個vite執行令,分別為:
- "dev" : "vite"
- "build" : "vite build"
- "preview" : "vite preview --port 4173"
簡單解釋為 : 編譯 ( dev )、打包 ( build )、打包後預覽 ( preview ),就是要轉換成 瀏覽器 可以看得懂的程式語言。
其他安裝
Axios 基本上要做到向後端存取資料會使用到的工具
cmd
npm install axios --save
Json-server 可使用json檔案模擬後端API,自行參考是否需要安裝。
cmd
npm install -g json-server
# 啟動
json-server --watch db.json