首頁 Home
官方提供預設模板介面,然後使用frontmatter規則來描述設定,坦白說有點不習慣,光是空白、橫線..等,都會影響畫面呈現。
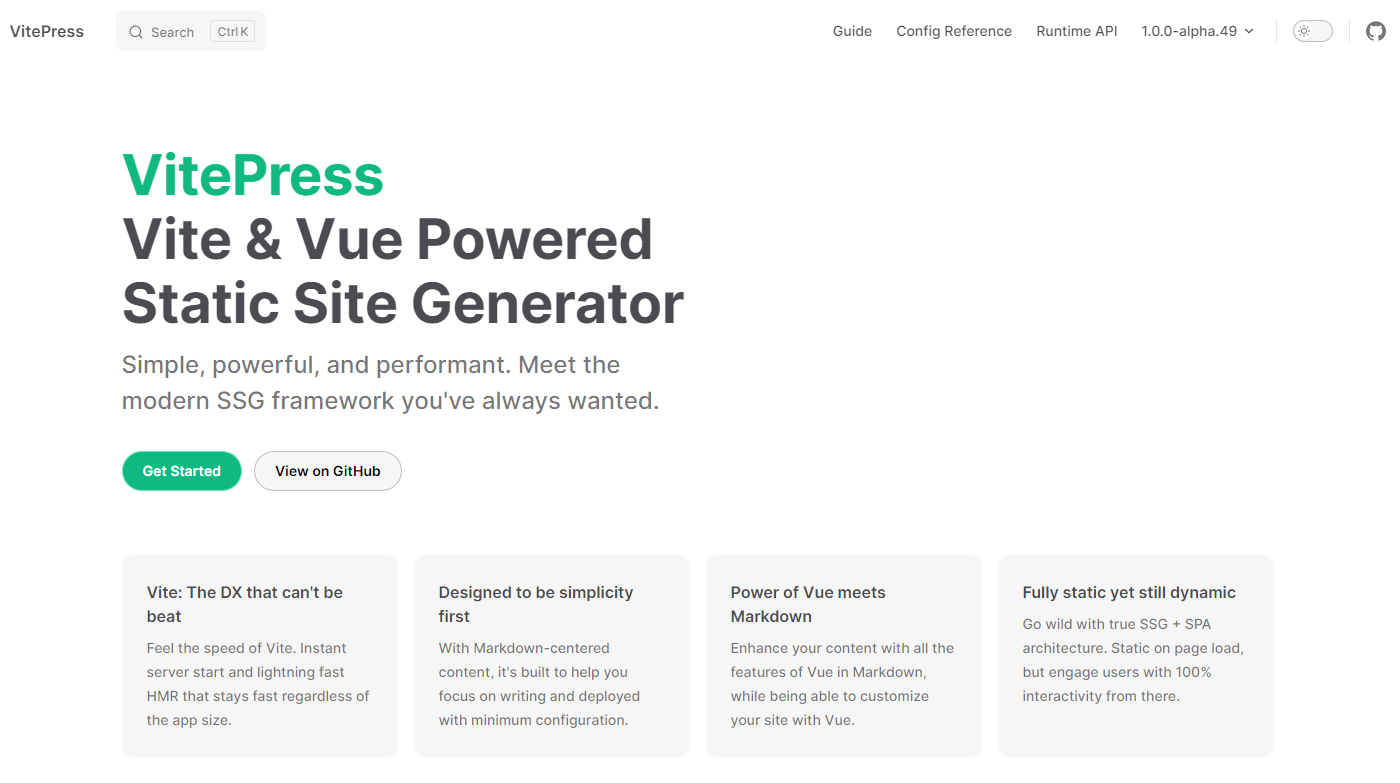
下方就是官網首頁畫面,制式化的風格。 
預設名稱叫hero英雄模式,下方是官方設定的內容 :
md
<!-- index.md -->
---
layout: home
hero:
name: VitePress
text: Vite & Vue powered static site generator.
tagline: Lorem ipsum...
image:
src: /logo.png
alt: VitePress
actions:
- theme: brand
text: Get Started
link: /guide/what-is-vitepress
- theme: alt
text: View on GitHub
link: https://github.com/vuejs/vitepress
features:
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
- icon:
src: /cool-feature-icon.svg
title: Another cool feature
details: Lorem ipsum...
- icon:
dark: /dark-feature-icon.svg
light: /light-feature-icon.svg
title: Another cool feature
details: Lorem ipsum...
---
開頭的layout: home當然是一開始要設定首頁的條件,我取比較重點的項目稍微解說一下寫了什麼 :
hero:英雄模式,也就是告訴系統改為制式的畫面。name標題的綠色文字。text第二段黑色文字。tagline第三段灰黑色略小一點的文字。image右方圖片,會被侷限制式的大小尺寸。actions按鈕連結features下方單行4格提示欄,可設定圖標、連結、簡單的敘述及標題。
TIP
features 提示欄如果低於或多於4格,畫面會依據視窗現況調整。