GSAP
GSAP 的元素是寫在 js 裡面,一般則是寫在 標籤 或 css上,只要將物件標籤上的 id name 或 class name 掛載在 GSAP 上,然後加上動作,即可呈現最基本的動畫效果。
基本的運作設定 :
gsap.from("物件名", {動作})起始畫面 ( 從指定位置移動到->原始設定位置)gsap.to("物件名", {動作})結束畫面 (和.from()相反)gsap.fromTo("物件名", {起始動作}, {結束動作})起迄時間同時間運作。 記住這代表結束畫面會停在指定地方,它是不會回到原始位置。
使用在 v-for 陣列物件
在v-for陣列物件上,通常標籤名都會是一致,不可能每個陣列都不同命名,所以必須用到stagger方式錯開每個 each 時間,下方舉例每個 #box 會錯開0.2秒。 官方 解惑。
如果是不同標籤名,要同時間運作,就可以使用
Timeline。
html
<div>
<li v-for="item in 6" id="box">
<a> ... </a>
</li>
</div>
js
import gsap from 'gsap'
gsap.from ("#box",{ y: 100 ,
duration: 1,
stagger: { each : 0.2 } } )
用 v-on:click 按鈕來控制動畫 ( @click )
只要將控制的物件包覆起來即可。
html
<button @click="play" type="button"> Play </button>
<div id="box"> </box>
js
import gsap from 'gsap'
const play=()=>{
gsap.from ("#box",{ y: 100 , duration: 1 } )
}
與滾軸怎麼結合 (ScrollTrigger)
通常網頁上的動畫會配合滾軸做變化,有時候需要延遲加載效果或隨著滾軸移動效果。官方 附上一個外掛。
scrollTrigger有幾個設定項目要留意:
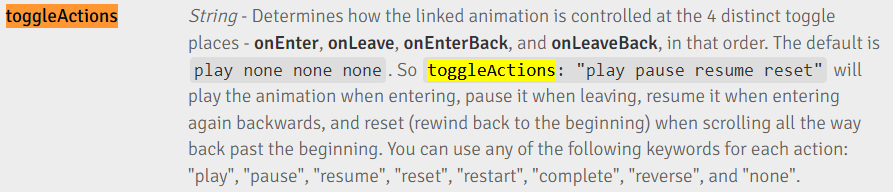
trigger:指的是要變化的物件。toggleActions:隨滾軸的變化,這裡放了四個控制選項,填寫常用的內容有restart重啟、pause暫停、reverse回放、none、resume繼續..等等。
start :、end :這比較有趣,gsap 會去抓取物件本身的 x 軸上下定點,當滾軸移動到定點,就會啟動。可以開啟markers : true,就會出現 start、end 標示位置,參數須設定2個,特點是可使用字串/數字/函式。scrub:是否要隨滾軸續播或回播,參數設定true為預設速度,而數值則會有延遲的效果。
html
<div id="box"> A </box>
<div id="box1"> B </box>
<div id="box2"> C </box>
<div id="box3"> D </box>
js
import gsap from 'gsap'
import ScrollTrigger from 'gsap/ScrollTrigger'
gsap.registerPlugin(ScrollTrigger)
gsap.to("#box",{
x:400,
rotation:360,
duration:3
scrollTrigger:{
trigger:"#box",
toggleActions: "restart pause reverse none",
start:"20% 80%",
end:()=>"+=" + document.querySelector("#box").offsetWidth,
scrub:true
}
})
js
import gsap from 'gsap'
import ScrollTrigger from 'gsap/ScrollTrigger'
gsap.registerPlugin(ScrollTrigger)
gsap.defaults({ease:'elastic.inOut(1,0.3)'})
const tl=gsap.timeline()
ti.from('#box',{ x:-200, duration:0.2 })
.from('#box1',{ xPercent:200, duration:0.2 })
.from('#box2',{ y:-200, duration:0.2 })
.from('#box3',{ yPercent:200, duration:0.2 })
// xPercent、yPercent代表百分比
ScrollTrigger.create({
animation:t1,
strigger:'#box',
start: "20% 80%",
end:'+=',
scrub:true
})