導覽列 Navbar #

nav導覽列的標籤設置
js
// config.js
export default{
...
themeConfig:{
nav: [
{ text: '首頁', link: '/' },
{ text: '標籤A', link: '/路由A/' },
{ text: '標籤B', link: '/路由B/' }
],
}
}
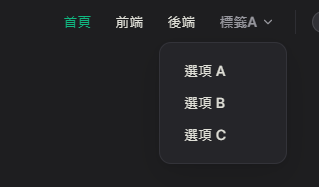
下拉式選單 #

js
// config.js
export default{
...
themeConfig:{
nav: [
{ text: '首頁', link: '/' },
{
text: '標籤A',
items: [
{ text: '選項 A', link: '/路由-1/' },
{ text: '選項 B', link: '/路由-2/' },
{ text: '選項 C', link: '/路由-3/' }
]
}
]
}
}
WARNING
如果發現無法連結到指定標籤出現404,有可能在link :路由後方斜線/少加,可以嘗試/路由和/路由/兩者 ( 像這樣 link : "/路由/" ),不過好像只是限制在有側邊選單時才會需要多加斜線。