Python Scrapy Playbook筆記 II
通常在爬取網站時,會需要知道網站內的標籤架構,第三課則是利用 scrapy內建的功能 scrapy shell,針對指定標籤或class對網站進行查詢並檢視,以便將這些資料再放到程式內,提高爬取內容的正確性。
Scrapy Shell 舉例: (第3課)
一般的html格式如下方 :
html
<div class="quote">
<span class="text">“The world as we have created it is a process of our
thinking. It cannot be changed without changing our thinking.”</span>
<span>
by <small class="author">Albert Einstein</small>
<a href="/author/Albert-Einstein">(about)</a>
</span>
<div class="tags">
Tags:
<a class="tag" href="/tag/change/page/1/">change</a>
<a class="tag" href="/tag/deep-thoughts/page/1/">deep-thoughts</a>
<a class="tag" href="/tag/thinking/page/1/">thinking</a>
<a class="tag" href="/tag/world/page/1/">world</a>
</div>
</div>
假設我想找第一層 div標籤的class名 quote,指令像下方這樣:
cmd
scrapy shell 'https://quotes.toscrape.com'
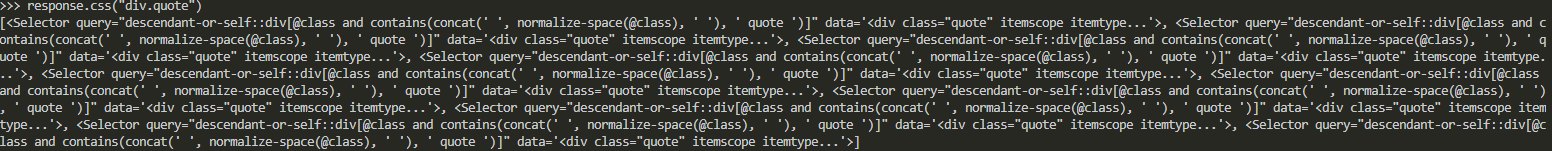
> response.css('div.quote')
然後就找到多筆相關 div 內有 quote 的標籤。 
太多筆資料反而會眼花,改篩選只找第1筆資料的話。
cmd
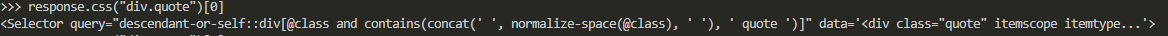
> response.css('div.quote')[0]

指定標籤內資訊
再深入找 quote 內的 span 標籤class名 text的文字,這時候會需要用宣告的方式:
cmd
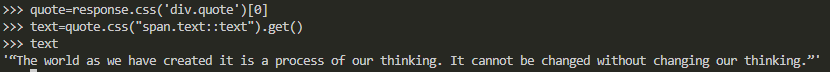
> quote=response.css('div.quote')[0]
> text=quote.css('span.text::text').get()
> text

陣列顯示
如果要全選將 div 標籤內的所有指定標籤內容,然後用陣列方式表現出來,可以這麼做:
html
<div class="quote">
...
<div class="tags">
<div class="tag">change</div>
<div class="tag">deep-thoughts</div>
<div class="tag">thinking</div>
<div class="tag">world</div>
</div>
</div>
cmd
> tags=quote.css('div.tags a.tag:::text').getall()