進階使用
擴充功能 (Google Analytics)
如何在VitePress內加入google analytics
步驟 1. 建立gtag.js的google analytics檔 
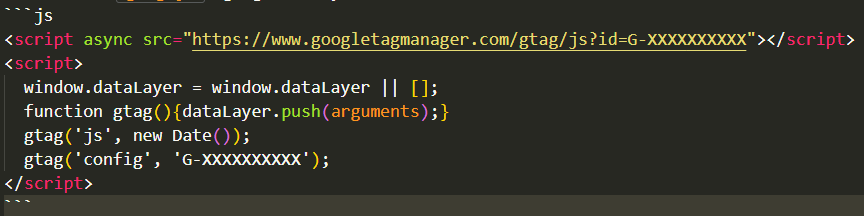
步驟 2. 在heade內,加入script src
js
export default {
themeConfig: {
head: [
['script', {src: 'https://googletagmanager.com/...'}],
['script', {}, `gtag call here`]
]
}
}
我自己還沒嘗試過
參考出處:
自定義元件
在.md內製造出類似vue的components效果。
首先插入<script setup/>標籤,然後import自製的.vue檔案,然後在指定處放入自定義標籤即可。
md
// *.md
<script setup>
import test from './test.vue'
</script>
<test />
自定義主題模板(全域性)
自定義主題模板需在/docs/.vitepress內新增 /theme 資料夾,再將設定檔 index.js及樣板xxx.vue、xxx.css放入。
以下是theme/index.js官方指定設置內容 :
js
// index.js
import Layout from 'vitepress/theme'
export default {
Layout,
NotFound:()=>'custom 404',
enhanceApp({app, router, siteData}}) {
},
setup(){}
}
主要區分為4大項 :
Layout這裡是放置匯入的模板元件,也是自定義元件。NotFound如果找不到相對路徑時會轉址的頁面。enhanceApp在vue當中客製的app、路由、data資料等,可以在此設置。setup可執行的函式、或掛入外部資料。
TIP
基本上當建立theme資料夾時,vitepress就會取消原本的所有頁面,注意如果還沒建立好,所有頁面會變空白,建議先規劃好。
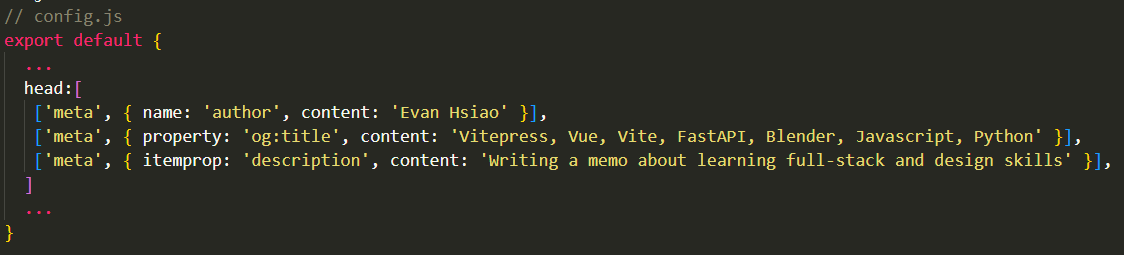
增加<meta>標籤提供 SEO 搜尋
官網中並沒有特別闡述關於 SEO 使用,而標籤有只有短短敘述在 config.js內的description中,當遇到需要多個標籤時,可使用以作法。 
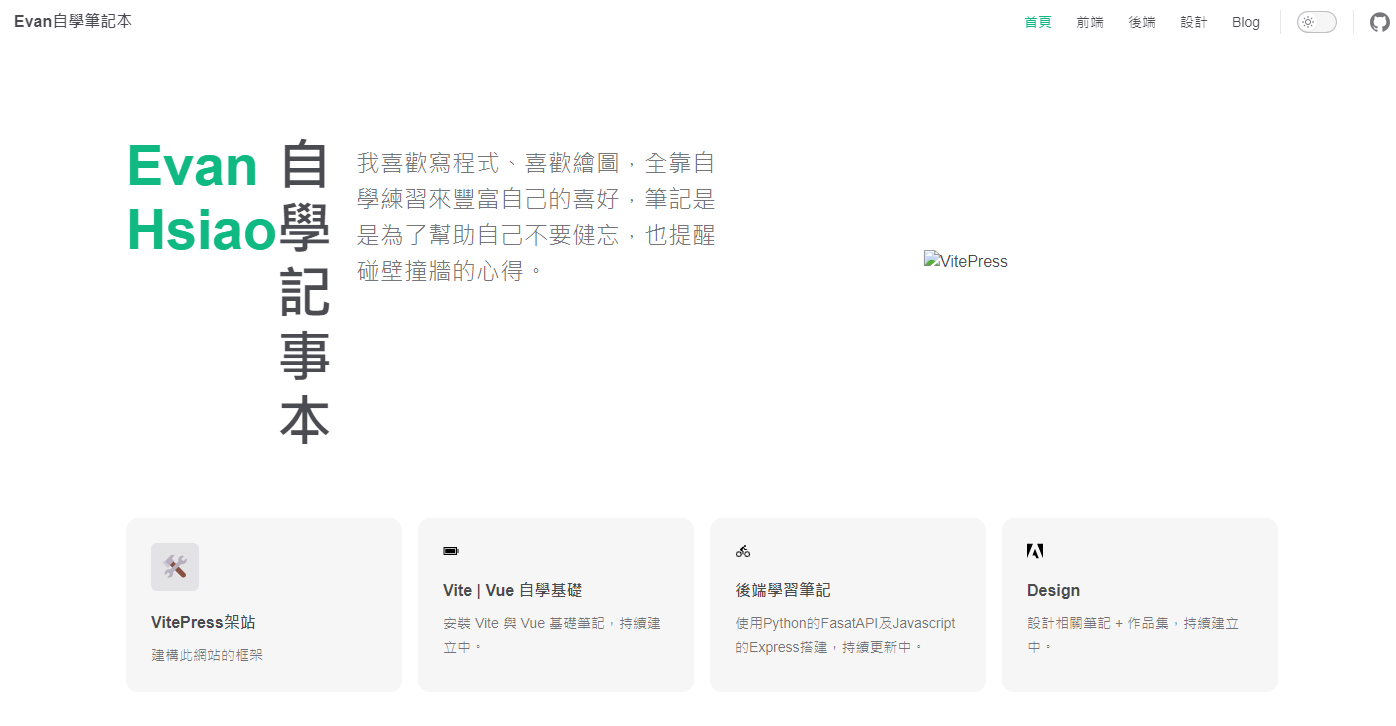
封裝後Previews跑版問題:
有幾個畫面在 Develop 時會看不到,直到一切完美的Build封裝後,才看到畫面有異常。 首頁跑版
內文跑版: 內文呈現跑版狀況,導致右側邊選單無法點選。 目前還在尋找解決方式 
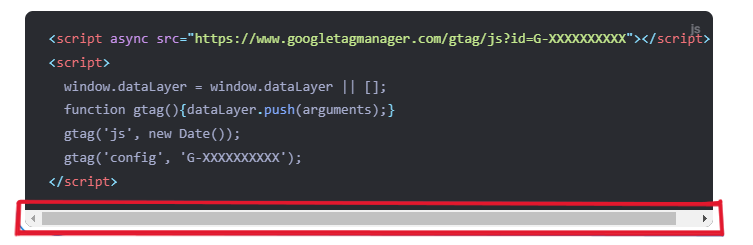
解決方法: Develop畫面中只在makedown中發現有出現左右卷軸,在Build時會判斷錯誤導致跑版,曾遇過容許1個卷軸的狀況。
 所以建議在Delvelop畫面時,只要有看到左右卷軸,建議該區域改成圖片
所以建議在Delvelop畫面時,只要有看到左右卷軸,建議該區域改成圖片,在Build一次就可以看到問題解決。