中興大學 Python Django網頁App開發基礎班第01期 IV
2023/08/09-2023/08/30
08/09物件整合與導向
 這次將前幾次內容整合
這次將前幾次內容整合insert/ update/ delete後簡化流程,陸續使用物件導向方式,規劃流程如下:
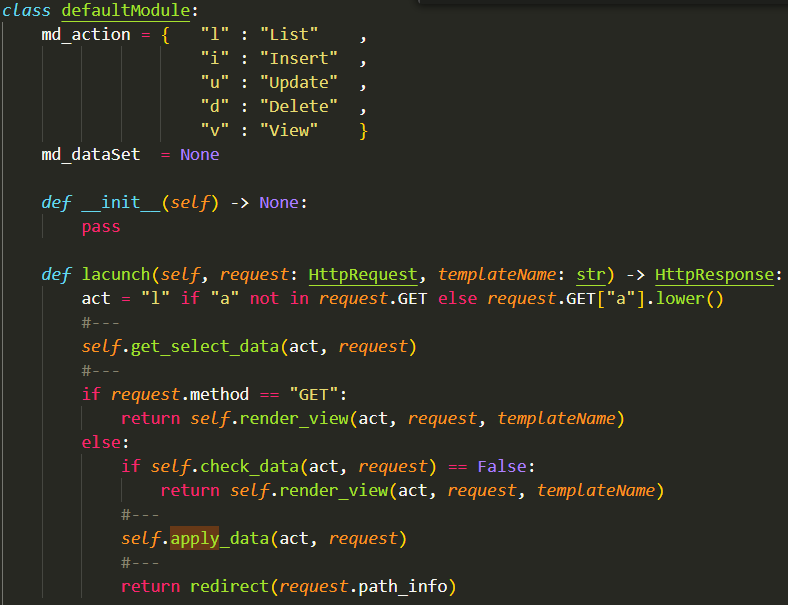
util - defaultModule
- 流程控制 :
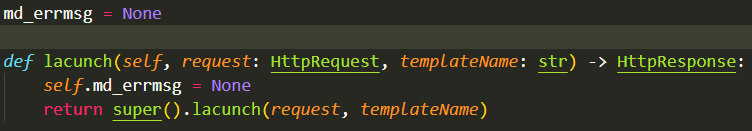
launch(request,templateName)->HttpResponse - 抓資料 :
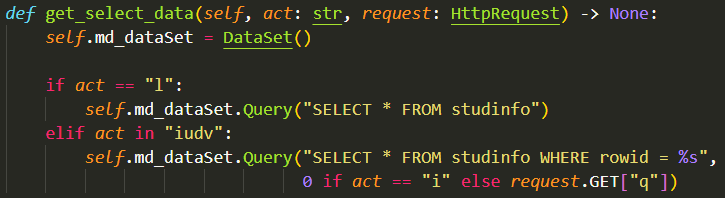
get_select_data(act,request)->None - 畫面處理 :
render_view(act,request)->HttpResponse - 資料檢查 :
check_data(act,request)->bool - 資料入檔I/O :
apply_data(act,request)->None - 額外處理 :
extra_action(arc,request)->HttpResponse

views
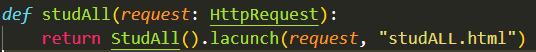
建構1個定義 studAll、一個 class 處理類別StudAll來繼承 util.py的類別,接續所有處理動作都會在這裡建立。
def studAll

class StudAll
接下來是處理資料的重點:
- 流程控制 :

- 抓資料 :

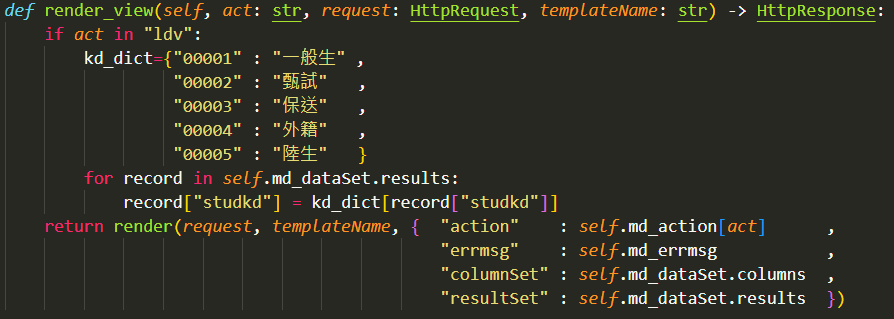
- 畫面處理 :

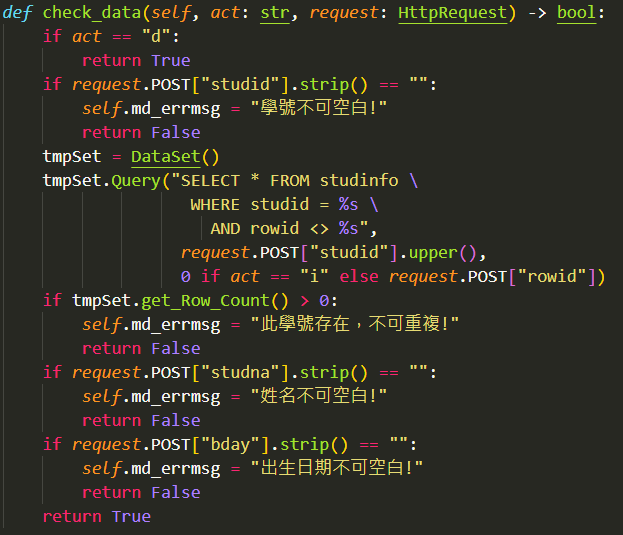
- 資料檢查 :

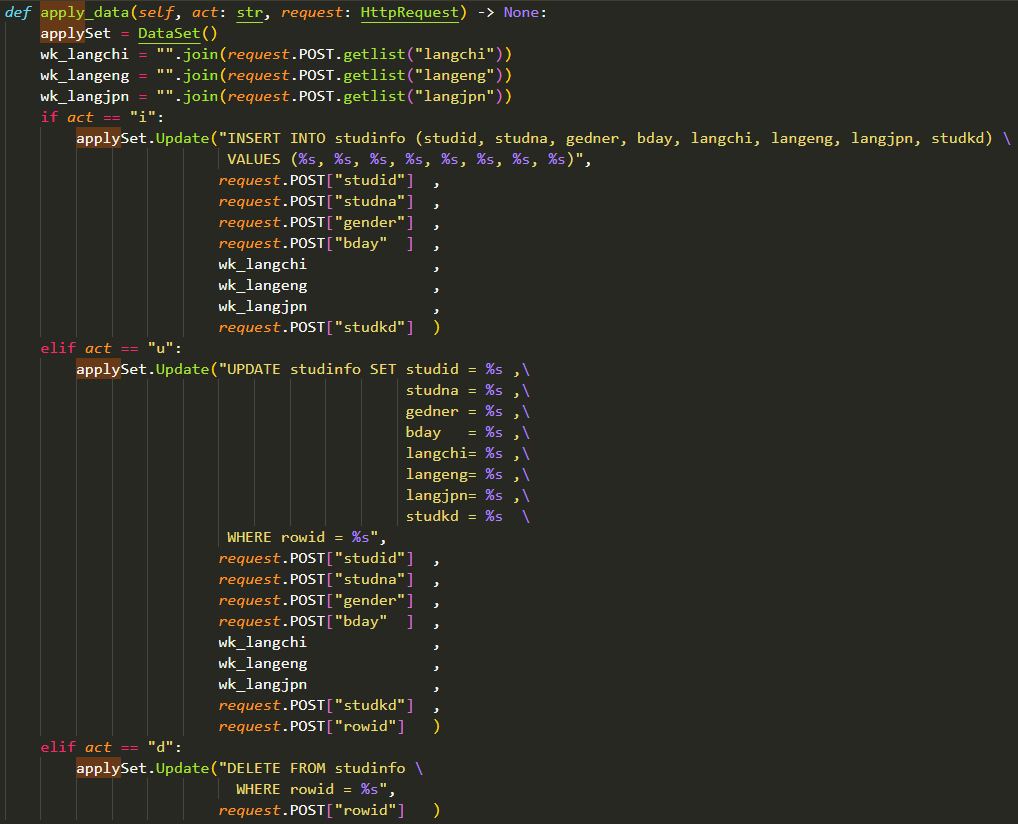
- 資料入檔 : 也就是新增/修改/刪除對最終對資料處理。

- 額外處理 : 此次課程先不建立
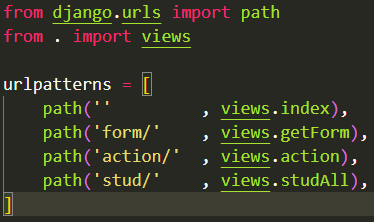
urls
定義一個 "stud/"路由並取消原本 stud/ins/、stud/del/、stud/upd/、stud/lst/的路由。 
template
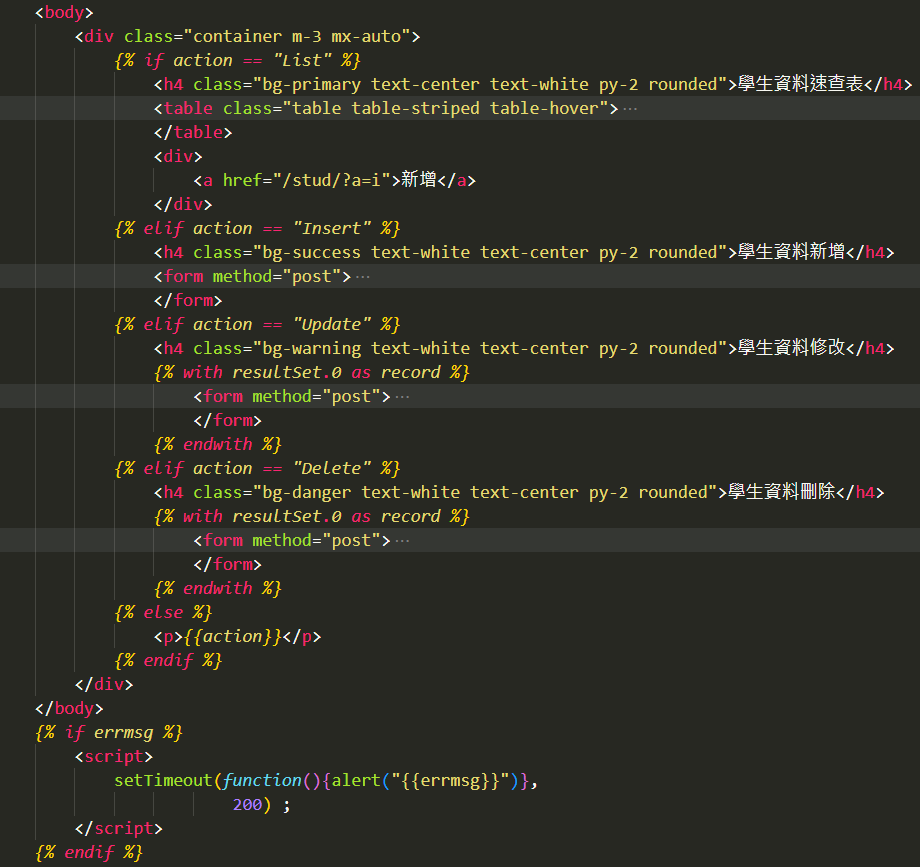
建立 studAll.html(可從原本studList直接複製),然後陸續將之前建立的表單<table>都掛在 <% if %> <% endif %> 內。 
08/11重鋪暫存資料畫面
在輸入錯誤資料時,會導出彈跳視窗後重整資料,此時剛剛操作指所輸入的暫存欄位全部會被刷新,變成空白。為解決此問題,須將輸入的資料進行重鋪畫面,減少操作者重新輸入的窘境。
- HTML的重鋪項目:
Insert
<input type="text">文字輸入標籤,基本上只要加入vaule屬性,使用Jinja的if判斷。
html
<div>
<label></label>
<input type="text"
value="{% if request.method == 'POST' %}
{{request.POST.studid}}
{% endif %}">
</div>
<input type="checkbox">查核標籤,這裡就比較複雜點,因為多個查核標籤整合為一個div時,在html判斷只會出現其中1筆查核內容,其他幾筆就消失了,所以必須要從後端處理後再丟出來。 一般寫法:
py
postSet=None
if request.method == 'POST':
postSet = request.POST.copy()
for item in request.POST.keys():
if item not in ['langchi','langeng','langjpn']:
postSet[item]=request.POST[item]
else:
postSet[item]="".join(request.POST.getlist(item))
# print(postSet)
簡式的寫法:
py
postSet = None /
if request.method == "GET" /
else dict(zip(request.POST.keys(),[request.POST[item] /
if item not in ["langchi", "langeng", "langjpn"] /
else "".join(request.POST.getlist(item)) /
for item in request.POST.keys() ]))
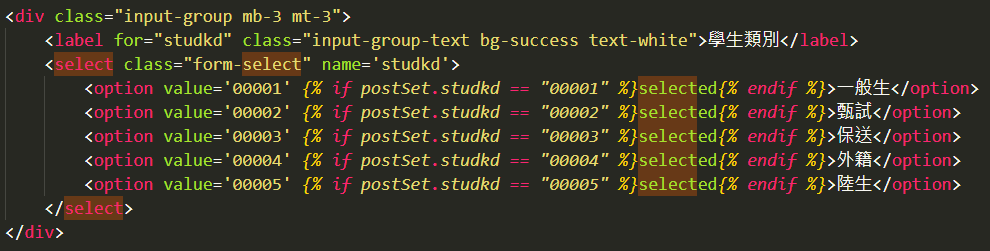
<select> <option> </select>下拉選單標籤,一樣使用判斷方式來顯示。
Update
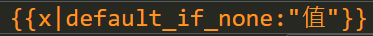
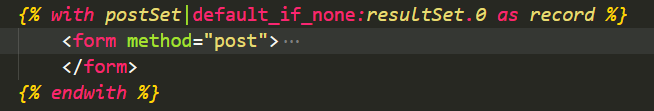
 這是一個Django Template的標籤語法,進行參數篩選的動作,指定如果接收值為none,則回傳指定數值,參考w3s_default_if_none。
這是一個Django Template的標籤語法,進行參數篩選的動作,指定如果接收值為none,則回傳指定數值,參考w3s_default_if_none。
template這樣寫: 
<input type="date">日期標籤,此標籤有卡住顯示的問題。
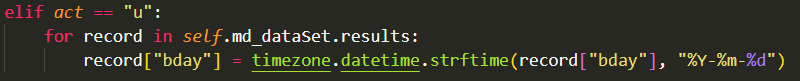
在views.py中引入django.utils import timezone模組,然後運用timezone.datetime.strftime()操作。 
bootstrap彈跳視窗代替js的alart
因為Js的alart容易被瀏覽器阻擋,所以可以使用bootstrap的彈跳視窗功能。
Django靜態模組
靜態模組資料夾一律命名 static,放置的位置預設為app本身的資料夾內,如果位置不同需要到settting.py設定。 其次重點在
- 在
template的html最上方放置{% load static %}。 <img/>標籤的src內也需要放置{% static 'xxx.png' %}。
TIP
這裡有個開源的 iconfinder 網站,可以尋找Icon。