範例: Django ChatGPT
前提
預先安裝 : Venv、Django、OPENAI 預先申請 : ChatGPT API_KEY
建立 django_chatbot 專案
cmd
venv/Scripts/activate
django-admin startproject django_chatbot
cd django_chatbot
執行專案
cmd
py manage.py runserver
預設會在 http://127.0.0.1:8000看到專案
建立應用 app
cmd
py manage.py startapp chatapp
code .
建立子路由 urls.py。
建立頁面模板 (Template)
cmd
md templates
添加兩個檔案 base.html、chatbot.html
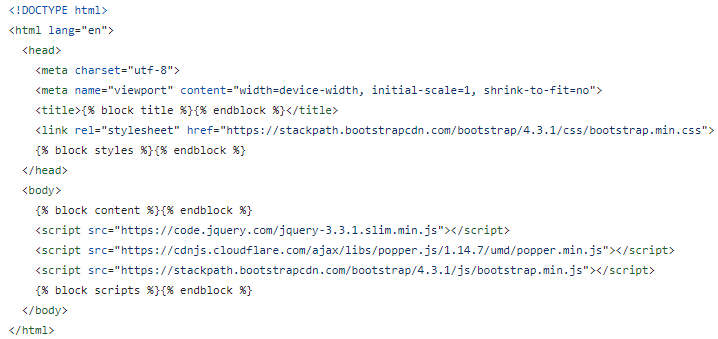
base.html

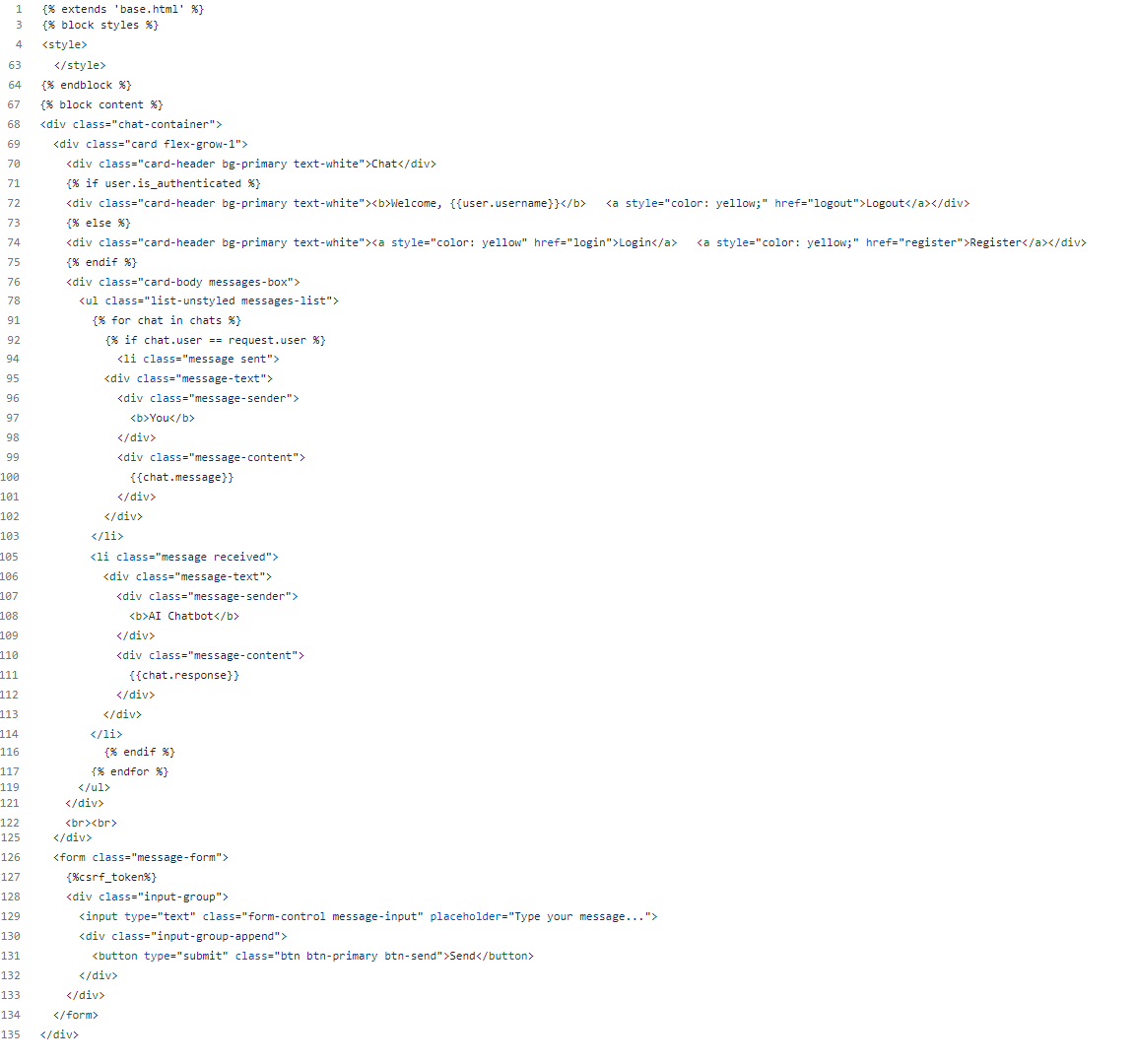
chatbot.html

解釋一下js寫什麼
js
// 先宣告一些元件
const msgList = document.querySelector('.messages-list');
const msgForm = document.querySelector('.message-form');
const msgInput = document.querySelector('.message-input');
// 增加送出事件
msgForm.addEventListener('submit', (event) => {
event.preventDefault();
// 送出訊息,並去除空白
const message = msgInput.value.trim();
// 檢測是否沒填資料
if (message.length === 0) {
return;
}
// 當接收後放到前端時,增加元件
const msgItem = document.createElement('li');
msgItem.classList.add('message', 'sent');
msgItem.innerHTML = `
<div class="message-text">
<div class="message-sender">
<b>You</b>
</div>
<div class="message-content">
${message}
</div>
</div>`;
// 把資料都放在最後面的新區域
msgList.appendChild(msgItem);
// 輸入值預設空值
msgInput.value = '';
// 傳送到後端
fetch('', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: new URLSearchParams({
// 這裡是經過csrf規格
'csrfmiddlewaretoken': document.querySelector('[name=csrfmiddlewaretoken]').value,
// 傳送 message 給後端
'message': message
})
})
// 以json格式傳送
.then(response => response.json())
.then(data => {
const response = data.response;
const msgItem = document.createElement('li');
msgItem.classList.add('message', 'received');
msgItem.innerHTML = `
<div class="message-text">
<div class="message-sender">
<b>AI Chatbot</b>
</div>
<div class="message-content">
${response}
</div>
</div>
`;
msgList.appendChild(msgItem);
});
});
資料夾結構
md
DJANGO_CHATBOT\
|_ chatapp\ (應用)
|_ __init__.py
|_ admin.py
|_ apps.py
|_ models.py (資料表)
|_ tests.py (應用測試)
|_ urls.py (子路由)
|_ views.py (應用控制)
|_ django_chatbot\ (主檔)
|_ __init__.py
|_ asgi.py
|_ settings.py (設定註冊檔)
|_ urls.py (主路由)
|_ wsgi.py
|_ templates\ (頁面模板)
|_ base.html
|_ chatbot.html
|_ manage.py
註冊
py
# django_chatbot / settings.py
# 註冊應用app
INSTALLED_APPS=[
# ...
'chatapp',
]
# 註冊頁面模板資料夾
TEMPLATES=[{
# ...
'DIRS':[ BASE_DIR, 'templates' ]
}]
py
# django_chatbot / urls.py
# 註冊應用app的子路由
urlpatterns=[
# ...
path('', include('chatbot.urls'))
]
建立子路由 (urls.py)
py
# chatapp / urls.py
from django.urls import path
import views
urlpatterns=[
path('', views.chatbot, name='chatbot')
]
建立控制函式 (views.py)
py
# chatapp / views.py
from django.shortcuts import render
def home(request):
return HttpResponse('Hello World!')
def chatbot(request):
return render(request,'chatbot.html')