中興大學 Python Django網頁App開發基礎班第01期 IIi
2023/08/04-2023/08/30
08/04 實作與前置規畫 II
目前已update、delete製作畫面,先前規劃流程:
- 選擇資料(Query)
- 畫面渲染(View)
- 資料確認
- 儲存
- 回到原畫面
Update 實作

這裡一開始須將後端內容放到前端,所以標籤上的顯示需設置有效畫面。
- 善用Jinja語法:
將變數有效範圍{% with resultSet.0 as record %} {% endwith %}放在表格外圈,來讓表格內的標籤都可以善用有效變數,可想像與 vue.js 的loop觀念一樣。
{% with resultSet.0 as record %}
<form>
<div class="input-group mb-3 mt-3">
<label>學號</label>
<input type="text" name="studid" value="{{record.studid}}">
</div>
</form>
{% endwith %}
標籤為<input type='radio'>、<input type='checkbox'>通常會再加上 {% if record.gedner == "F" %} checked {%endif%}的判斷屬性。
<div >
<input type="radio" {% if record.gedner == "F" %} checked {%endif%}>
<input type="checkbox" {% if record.langchi.1 == 'Y' %}checked{% endif %}>
</div>
標籤為<input type='date'>因為卡在html的日期呈現會有狀況,通常會需要在屬性value上設定格式(date: 'Y-m-d')。
<div>
<input type="date" value="{{record.bday|date:'Y-m-d'}}">
</div>
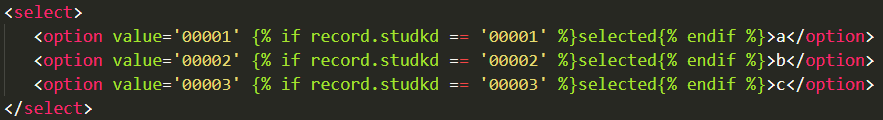
<select>需再<option>標籤加入判斷屬性。

提醒
在html的標籤中函數中加入判斷,記得 ==等於的前後都要加上空格,否則系統會判斷錯誤。
- 正確
{% if record.studkd == '00001' %}selected {% endif %} - 錯誤
{% if record.studkd=='00001' %}selected {% endif %}
在urls.py建立
urlpatterns=[
...
path("stud/upd/", views.studUpdate, name="s_update")
]
在views.py建立函式,一樣採用util.py的DataSet(),與Insert內容差異不大。

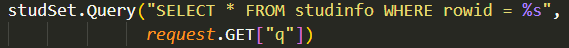
這裡一樣採用sql語法取用studinfos資料表內的rowid欄位,然後在路由上以q作為開頭。例如 : locahost:8000/stud/upd/?q=4,代表取用rowid的第4筆。

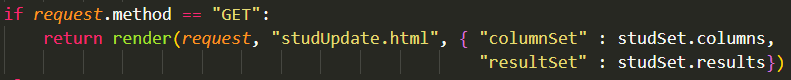
接續判斷前端送來的是否為GET方法。

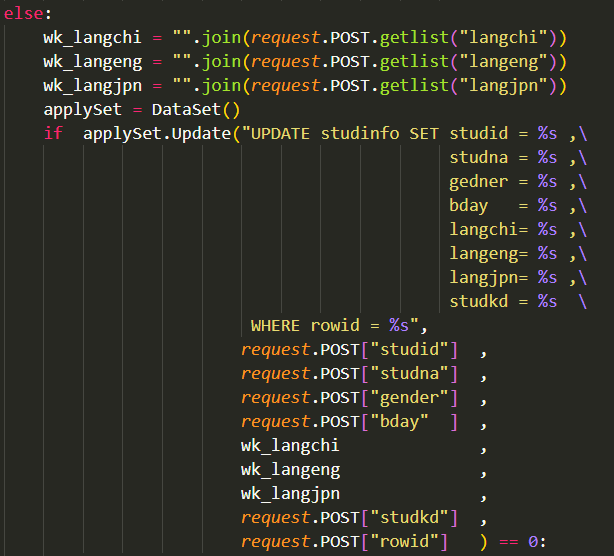
將sql資料與前端欄位互相對應使用 UPDATE 資料表 SET 欄位=%S 依據 WHERE rowid=%S
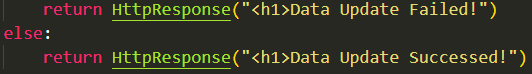
這裡不管是否回饋正常,全都返回清單畫面。

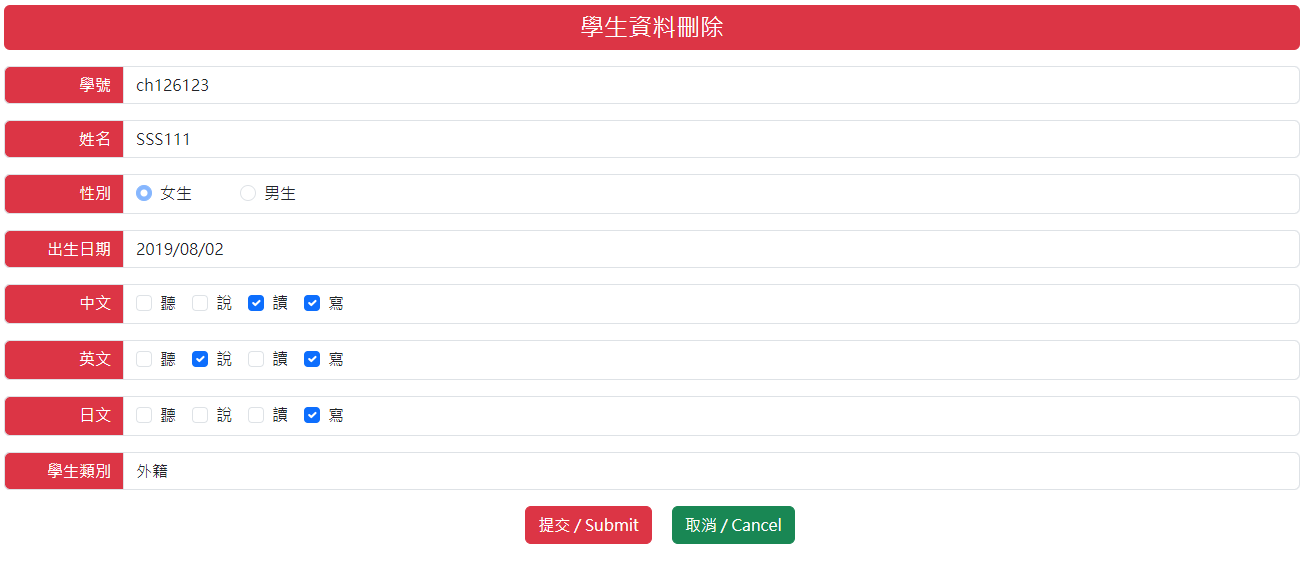
Delete 實作:

同樣仿照update方式,差別在於刪除畫面不能修改,所以必須將標籤加入禁止刪改的屬性。
- 在可輸入的標籤(如:
text、textarea)上增加readonly屬性。 - 點選的標籤
<input type="radio">禁止點選的方法有2種:- 直接加入
disabled屬性。 - 將
onclick點選的函式,改為return false
- 直接加入
<div>
<input type="radio" disabled>
</div>
<div class="form-check float-start">
<input type="radio" onclick="return false">
</div>
<input type='checkbox'>禁止的方法與radio的第2種相同(return false)。<select>禁止的方法比較特殊,因為接收後端資料後,仍然可以選擇,做法會改成<input type='text' readonly>標籤。 在urls.py建立
urlpatterns=[
...
path("stud/del/", views.studDelete, name="s_delete")
]
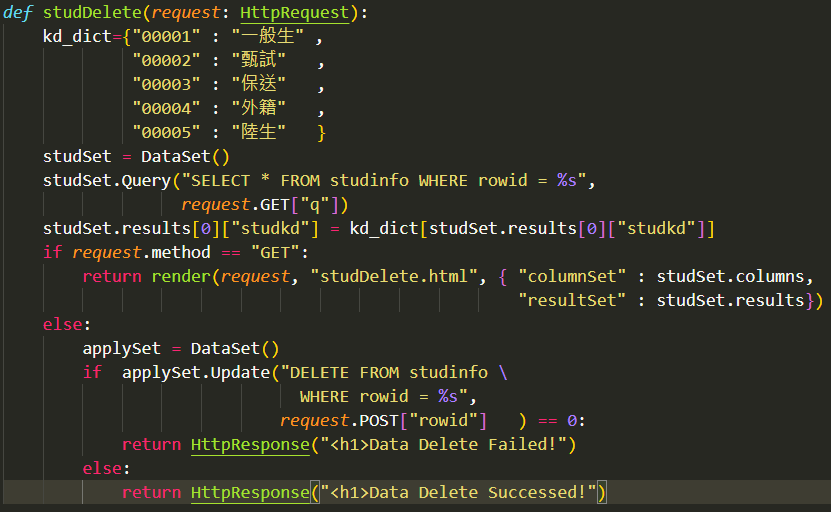
在views.py建立。

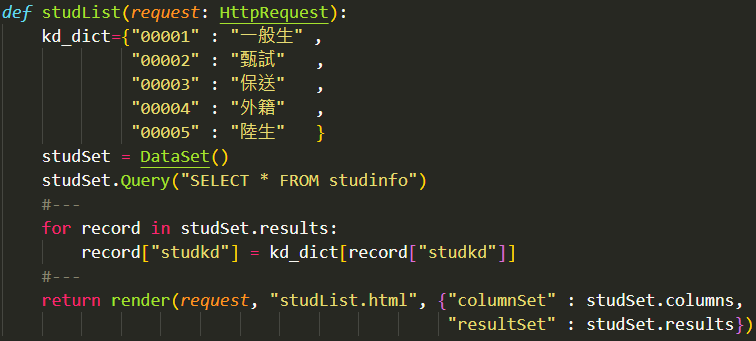
因應選單會在views.py中,建立字典檔。
SQL的選擇器query與Update一樣。
然後將剛剛<select>改成<input type='text'>建立的‵kd_dict`字典檔放上。
如上前幾次一樣判斷優先順序。
DELETE寫入的依據也是rowid。
- List 清單畫面實作:
當Insert、Update、Delete的各個獨立畫面建構完成後,隨即建立清單畫面,這裡的template是重製。

<!-- sutdList.html -->
# urls.py
urlpatterns=[
...
path("stud/lst/", views.studList, name="s_list")
]